There are 2 types of menus you could use:
- Persistent
- Dynamic
Persistent
Menus are an amazing way to get you users to take action fast! Displaying buttons that take them to whatever content you want to show them, in or even outside of the chatbot.
Lets take a look a the first type of menu
Persistent Menu
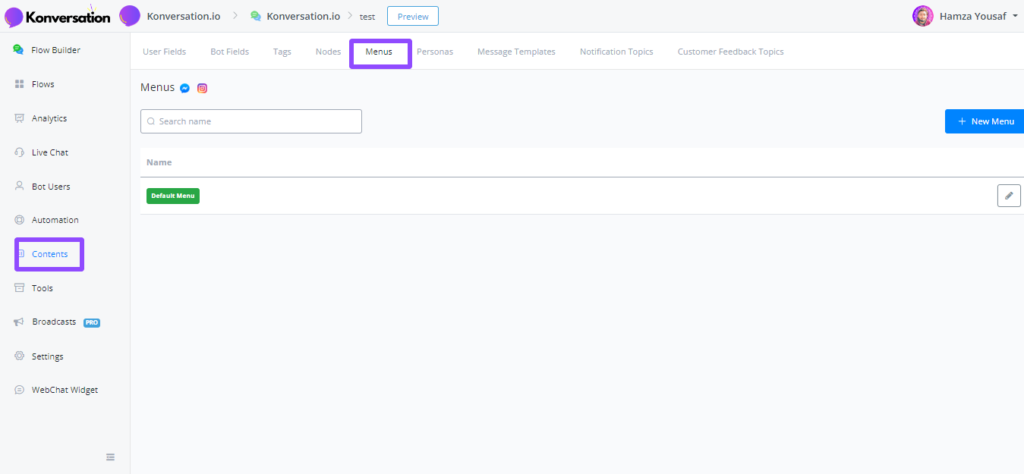
To navigate to the menu tab: Go to Contents > then at the top select menus

Let’s take a look at the default menu
Within our default menu we are displaying 3 main buttons as shown above. This enables our users to navigate quickly to where they want to be. Let’s look inside the buttons below.
As mentioned above, you can either take them to a pre-designed sub flow or whisk them off to a website domain url. Cool ah 🤓 Below is an image of the menu that’s located within our web chat widget.
Dynamic Menu
Ok, so this is where menus become clever, smarter and more user action focused 🤓
The main difference you will notice in this menu is the free trial and has been replaced with a new button called Upgrade 🚀
Why? Well in this case, a user has taken an action and registered for a free trial, and we don’t want to keep showing the same menu as they have already registered. So we’d rather try and get them to upgrade to a paid plan. So how can this be done…
The how:
The same as creating a normal menu, simply name it, and add the buttons or domain url of your choice. That you want to show when a users takes a specific action.
Now you have to create a trigger… Let’s take a look at setting that up below.

There are actually multiple ways of doing this, the image above we are using an action within a subflow. That we can either add to a pre-built flow or use triggers to make the changes backend. Using the workflow builder.
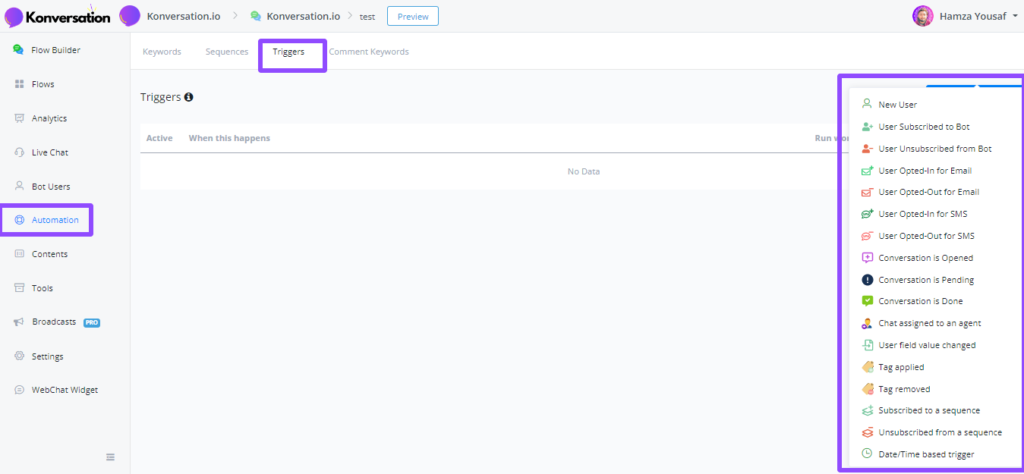
Let’s create the trigger in the workflow builder below:

As you can see you have multiple ways to change the menu when using triggers. So let’s make it easy. When a user is tagged with a tag call Purchased, we want to update their menu.
First, create new trigger
Click save, now we want to add a flow. In this case we will be adding the workflow we created above

Now your trigger will look like this ‘below’
Every time a user has that specific tag added, their menu will dynamically change too.
Let’s test it out.
Great it works!! There are so many ways to update your users menus, so be sure to test it out and make your bot smarter and more user orientated too.